Koordinates
Simplifying version control for spatial data.
Role
Product Designer
Tools
Figma, Adobe Creative Cloud
Skills
Design Systems, Information Architecture, Project Management, Prototyping, User-Centered Design, User Research, UX/UI Design, Visual Design, Wireframing
Length
1 Year

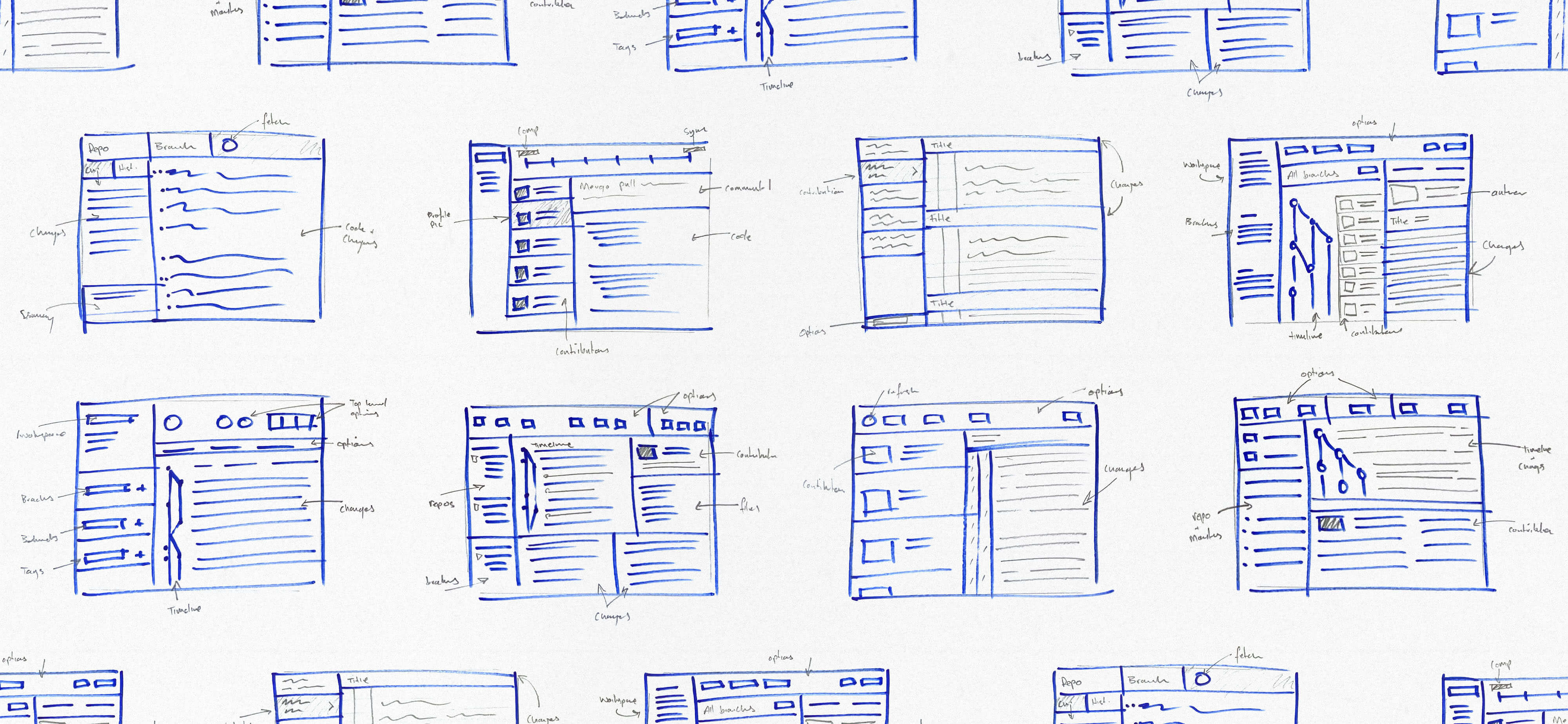
Early wireframes – figuring out how to structure a “Git for maps” without saying “Git.”
GIS professionals needed a way to track changes to datasets without using command-line tools. Think of it like version control for maps – but most users weren’t developers.

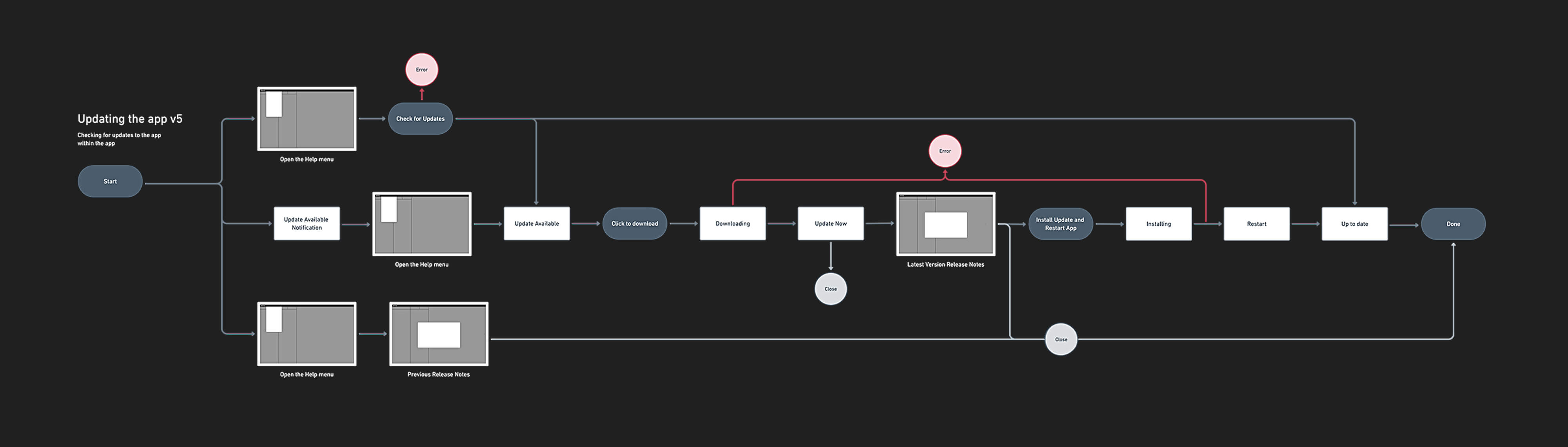
Exploring the update flow inside the app.
We started by mapping out workflows that mixed GIS conventions (like map layers) with everyday tools. Sync buttons borrowed from Dropbox, progress indicators styled like mapping tools, and menus stripped of terms like “commit” in favour of “save changes.”
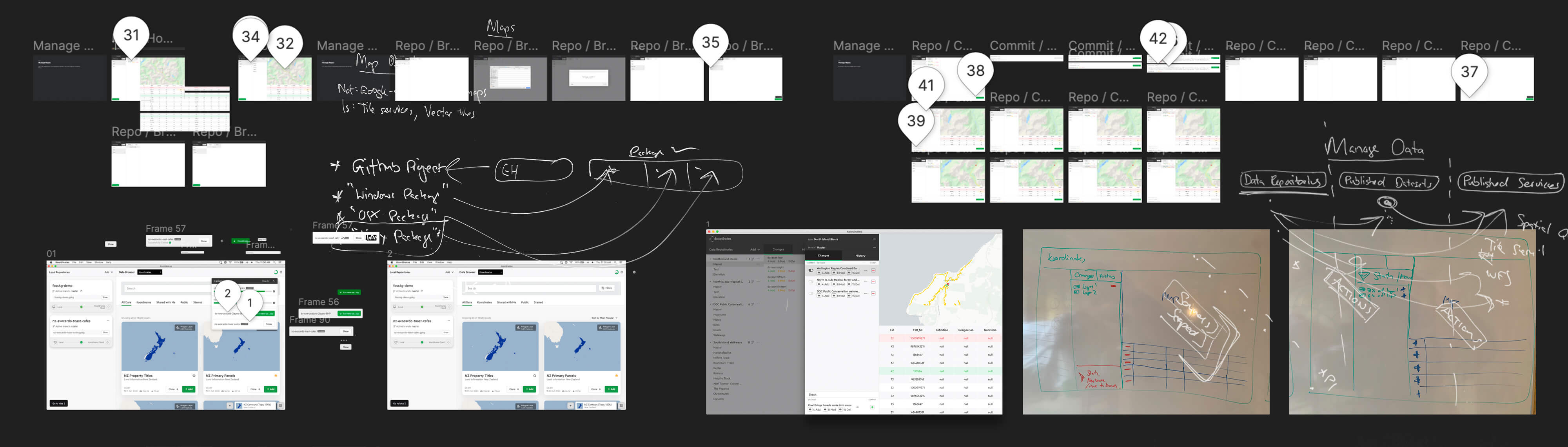
Speeding up testing and iterations with clickable prototypes.
Testing clickable prototypes with in-house GIS experts exposed jargon-heavy labels and buried actions. Their feedback was honest and useful: “If I wanted to use Git, I’d be a developer.”

Feedback from Figma, Slack, whiteboard photos, and all kinds of channels.
From there, I built a Figma library of reusable patterns – tables, map previews, version histories – to speed up iterations and keep the app consistent with the Koordinates web tools.
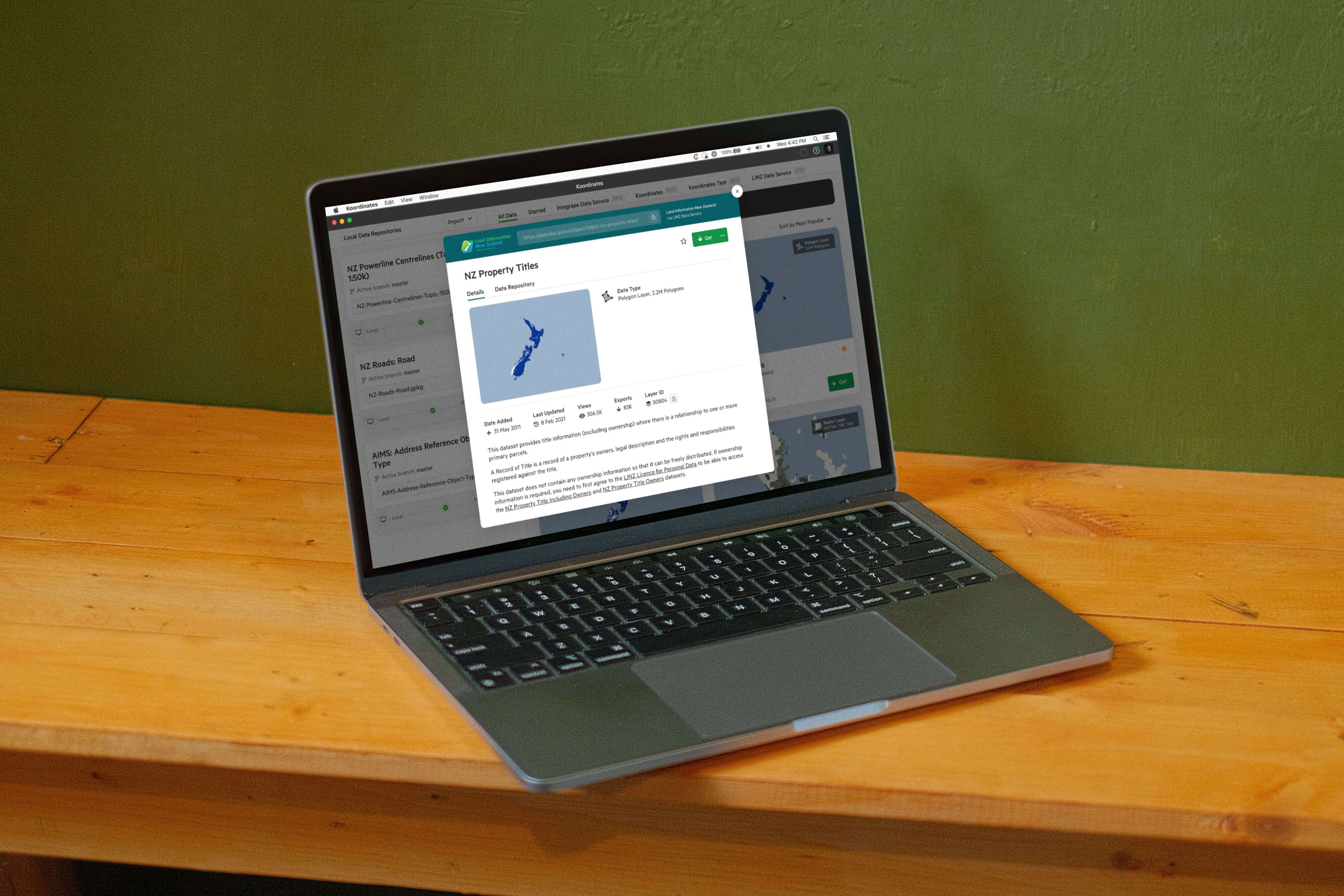
Consistent design language across our desktop app and online service.
The beta app launched with positive feedback, especially for balancing spatial data depth with approachable UI. Users liked that it felt like part of their workflow, and not a coding side quest.

You can’t dumb down tools for experts – you need to speak their language. For GIS pros, that meant swapping ‘branches’ and ‘commits’ for more relatable terms. The UI library also saved us time between iterations and stopped any debates around things like spacing and button styles — so we could focus on real user issues.